For now, there is no placeholder attribute available for HTML select elements what is really bad if you need to achive some kinda reduced form styling, without field labels and stuff.

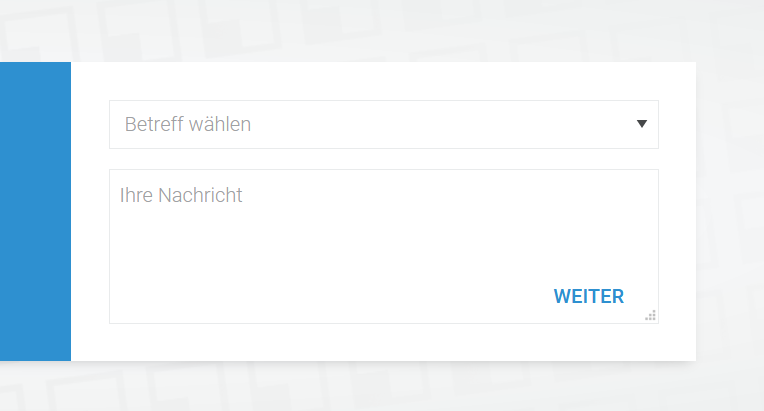
But there is a workaround, we have to add the label as the first option with a value=““. Now we want to style it like the other placeholder texts. To do so we need just a little JS & CSS:
var $placeholderSelects = $('form select');
if($placeholderSelects.children().first().is(':selected')){
$placeholderSelects.addClass('select-placeholder-option-active');
}else{
$placeholderSelects.removeClass('select-placeholder-option-active');
}
$placeholderSelects.on('change', function(){
if($(this).children().first().is(':selected')){
$(this).addClass('select-placeholder-option-active');
}else{
$(this).removeClass('select-placeholder-option-active');
}
});
The JS ensures that we just have the placeholder style / color, if the first value is selected. (Yes, i better should put this in a function …)
select{
&.select-placeholder-option-active{
color: $input-placeholder-color;
> option:not(:first-child){
color: $input-color;
}
}
}