Bis zur aktuellen Beta von Firefox 4 hatte ich schon fast mit dem Mozilla Browser abgeschlossen, aber schau mal einer an, das Ding läuft auf einmal stabil und macht auch insgesamt irgendwie einen super Eindruck.
App-Tabs
Die „App-Tabs“, also die Funktion Tabs festzupinnen, ist ebenso grandios wie im Chrome. Platzsparend untergebracht, informieren Sie durch eine farbliche Kennzeichnung über Änderungen auf der Seite. Geht im Google Reader z. B. eine neue Nachricht ein, wird der Tab entsprechend hervorgehoben. Leider „vergessen“ beide, Chrome und Firefox, die App-Tabs, wenn das letzte geschlossene Fenster nicht das mit den App-Tabs ist. In Firefox 4 fallen die Tabs zudem wesentlich platzsparender aus, was der Übersichtlichkeit keinen Abbruch tut.
Do not Track! [Beta11: Update]
Ist eine Funktionalität die sicherstellt dass Nutzer nicht von Werbenetzwerken nachverfolgt werden können. Personalisierte Werbung wird somit verhindert, das Nutzungsverhalten des jeweiligen Nutzers nicht Protokolliert. Entsprechende Cookies können von den Werbenetzwerken damit nicht mehr gesetzt werden, dem jeweiligem Nutzer können also keine individuellen Vorlieben mehr zugeordnet werden.
Die Funktion ist nicht standardmäßig eingeschaltet, sie muss erst unter „Einstellungen -> Erweitert -> Allgmein -> Browsing“ eingestellt werden. Dazu einfach den Haken vor „Websites mitteilen, dass ich nicht verfolgt werden möchte“ checken.
Panorama aka Tab-Gruppen
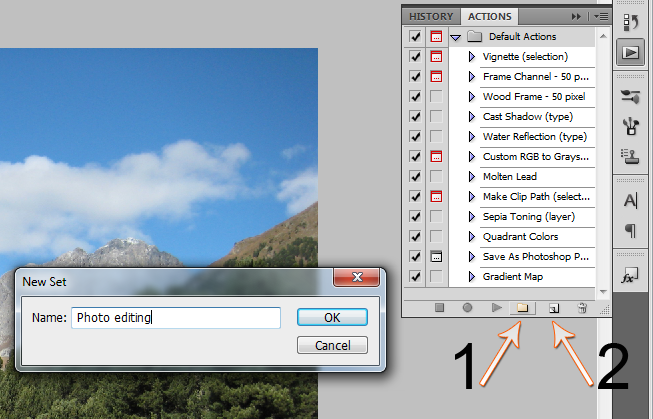
Dann gibt es auch noch die „Tab-Gruppen“ (von Mozilla auch „Panorama“ genannt, diese kann man sich ähnlich vorstellen wie die verschiedenen Desktops bei den meisten Linux Distributionen. Der Button „Tabs Gruppieren“ ist standardmäßig aktuell noch nicht eingeblendet, ein Rechtsklick auf die Titelleiste -> Anpassen, hilft weiter, einfach den Button in die Titelbar ziehen. Der Rest ist dann recht intuitiv gestaltet, einfach die Tabs aus der Standard Tabgruppe herausziehen und in Gruppen anordnen.
Teilweise sind es aber auch nur so Kleinigkeiten, z. B. der Tab-Close-Button ist jetzt im Tab selber angesiedelt, was ich bei Chrome immer als sehr angenehm empfand.
Um auch noch den Vergleich zur Vorgängerversion 3 zu ziehen: Schöner, schneller, … besser! Sehr übersichtlich, die Tabs sind wie bei Chrome in die Titelleiste gewandert, auch wenn manche sich darüber ärgern, ich kann es nicht nachvollziehen. Es ist doch ungemein sinnvoller, die Titelbar ist nichts anderes als verschenkter Platz, den man in der vertikalen meist nun mal eher weniger zur Verfügung hat als in der Horizontalen.
Generell hat man sich auf ein sehr minimalistisches Design besonnen, wie es in nahezu allen aktuellen Browsern praktiziert wird. Das altbekannte Menü kann per [ALT] eingeblendet werden, meist reicht aber das Hauptmenü welches nun über den Firefox-Button links oben erreichbar ist. Die Verwaltung von Add-Ons und Themes wurde ebenfalls übersichtlicher gestaltet, diese wird nun ganzseitig dargestellt. Gleiches hätte ich mir auch für die Lesezeichenverwaltung gewünscht, hier hat sich leider nichts getan.
Für die Kollegen: Sogar Firebug läuft schon in Beta 10.
Die wichtigsten technischen Features in Firefox 4:
- WebGL: Ein Traum, echte 3D Spiele direkt im Netz, das wird eine ganz große Sache. Aktuell nur möglich mit einer Firefox Pre-Release Version (Nightly Build)
- HTML5- Video / Audio: Unterstützung vom WebM Video Codec
- Optimierte Javascript Engine, wenig überraschend, die JS Performance ist ja inzwischen zu einer waren Hetzjagt mutiert
- CSS3: Transition, in Chrome schon länger möglich, jetzt auch in Firefox, der Befehl ermöglicht eine Zeit für die Umsetzung von weiteren Befehlen anzugeben. Kurz gesagt: es sind kleinere Animationen möglich
- HTML5 – Forms: Neue Formular Elemente verfügbar
- WebConsole – Im Vergleich zu Chrome eine eher sperrlich ausgefallene Konsole, aber wie gesagt, Firebug ist bereits verfügbar
- Stabilität: Geht ein Plugin wie z. B. Flash baden, reißt es den Browser selber nun nicht mehr mit
Update: Gerade hatte ich den ersten Absturz zu verzeichnen, aber hey.. bei meiner letzten Firefox 3 Dauernutzung war das mehr die Regel denn die Ausnahme.
Und wann kommt die Final?
It’s done when it’s done… . Viel mehr gibts im Moment nicht zu sagen, aber lange dauert es nicht mehr, aktuell sind sie bei Beta10, Beta11 soll diese Woche folgen. Dannach folgt dann auch schon der Release Candidate (https://wiki.mozilla.org/Firefox/4/Beta)
Update: Beta 11 ist nun erschienen, wie oben zu lesen mit einem neuen Feature „Do not Track“.
Update 2: Noch eine nette Funktion entdeckt, die Adressbar, inzwischen wohl eher Multibar, schlägt in den suchergebnissen auch offene Tabs vor. Praktisch wenn man wie ich dazu neigt diese kleinen Biester über den Tag verteilt in Massen anzulegen (zu sehen im Bild unterhalb).