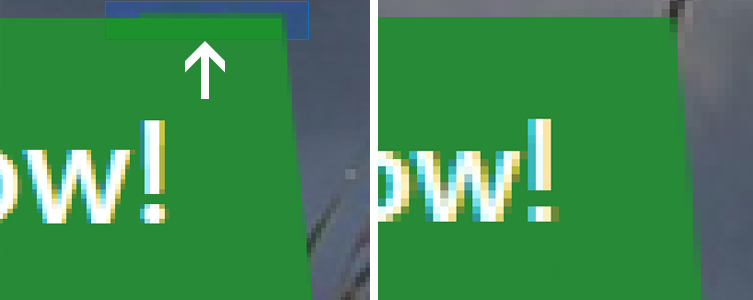
Problem: I have some buttons with one skewed side using skewed, absolute positioned pseudo element. In Firefox the pseudo element (::before) looks blurry and the blur overlaps the parent element, so it looked really bad.

Solution: After a failed Google search i tried to fix it on my own. The simple solution is: Add transform: skew(0) to the parent element.
(mehr …)