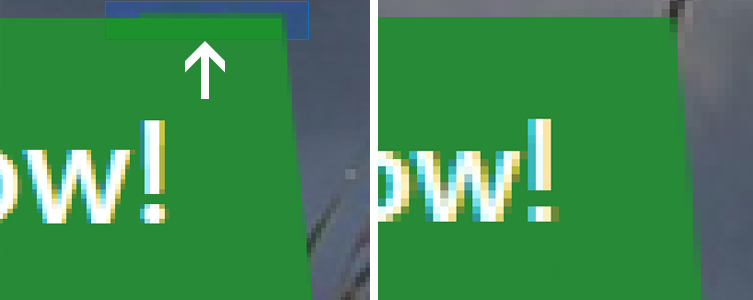
Problem: I have some buttons with one skewed side using skewed, absolute positioned pseudo element. In Firefox the pseudo element (::before) looks blurry and the blur overlaps the parent element, so it looked really bad.

Solution: After a failed Google search i tried to fix it on my own. The simple solution is: Add transform: skew(0) to the parent element.
.btn{
position: relative;
z-index: 1;
background-color: blue;
transform: skew(0); /* FIX */
}
.btn::before{
content: "";
background-color: blue;
position: absolute;
top: 0;
bottom: 0;
right: -6px;
z-index: -1;
width: 18px;
transform: skew(6deg);
}
Schreibe einen Kommentar